
바닐라JS 프로젝트 개요
프론트엔드는 라이브러리, 프레임워크에 의존하여 프로젝트를 만들기에 내가 만든 JS 코드만으로 프로젝트를 만드는 것은 처음이었습니다.
항상 React, Next.js 를 이용하여 하다보니 외부라이브러리에 의존할 수 밖에 없었습니다.
그런데 이렇게 바닐라JS로 진행하는건 처음이라 걱정 반 기대 반 입니다.
엘리스 부트캠프 SW 8기에서 1차 프로젝트를 2/19(월) ~ 3/1(금) 부터 12일간 진행되는 바닐라 JS 프로젝트 입니다.
쇼핑몰에 맞는 요구사항을 줬으며, 시간이 남는다면 확장할 생각 입니다.

요구사항
- 사용자 관련 기능
- 상품 관련 기능
- 장바구니 관련 기능 ( Client LocalStorage, , sessionStorage Indexed DB 이용하 Client 에서 구현 )
- 주문 관련 기능
- 관리자 페이지
이와 같은 요구 사항이 있으며 세부 사항을 길어서 축약했습니다.
이러한 요구사항들은 주문 관련 기능만 제외하면 제가 학습한 기본적인 사용자 계정 CRUD, 게시물 CRUD 랑 다를게 없었습니다.
결제 관련 기능은 실제 결제가 아닌 포트원 API 를 이용하여 테스트 연동을 통하여 진행하기로 하였습니다.
설계, 기획
시작 5일전에 설계 기획을 하기 위해 팀 미팅을 잡았고, 아래와 같은 Tasks 를 만들었습니다.
- 일정 조율
- 서비스의 목적과 목표 정의
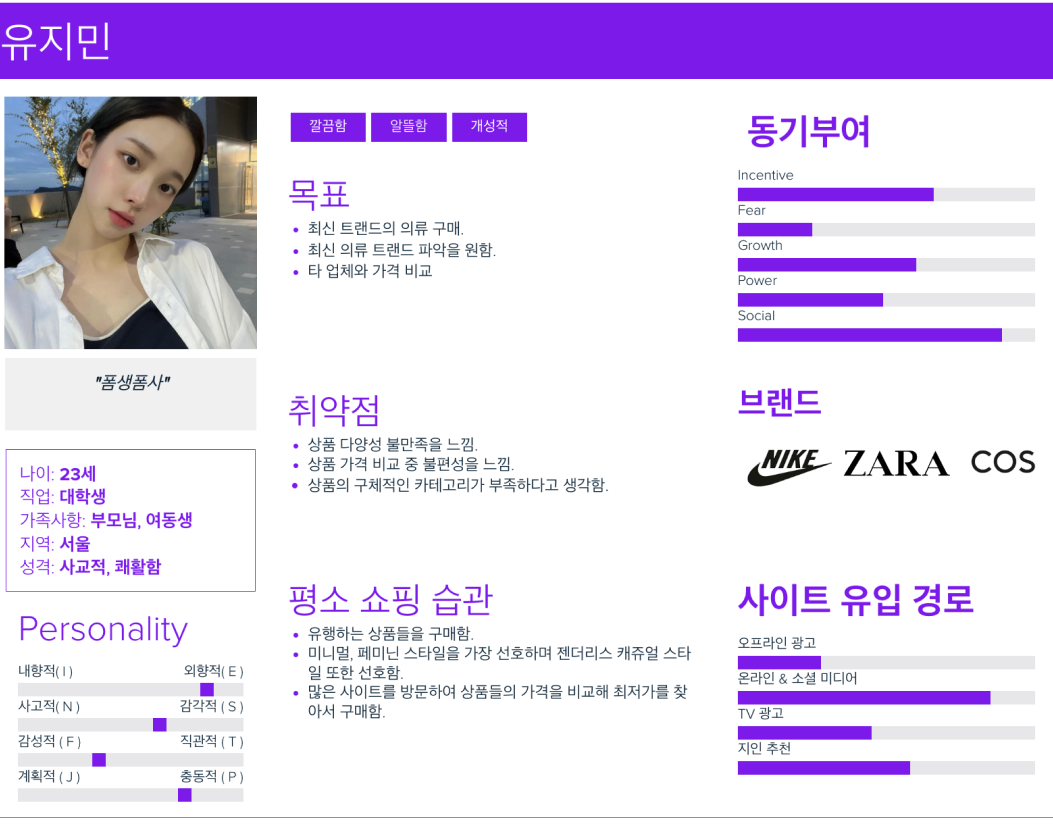
- 페르소나 정의
- 기술 스택 정의
- 설계
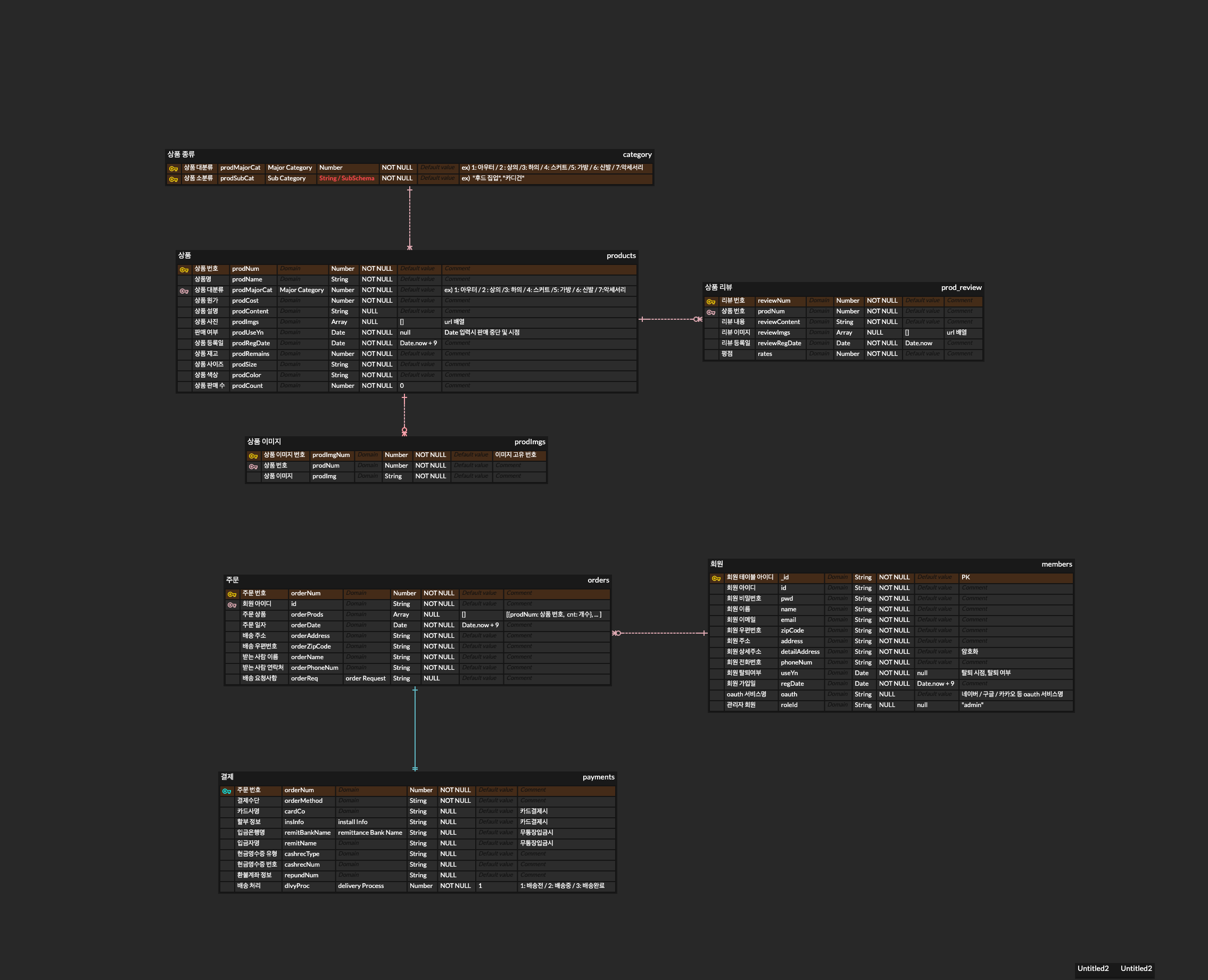
- DB 모델링
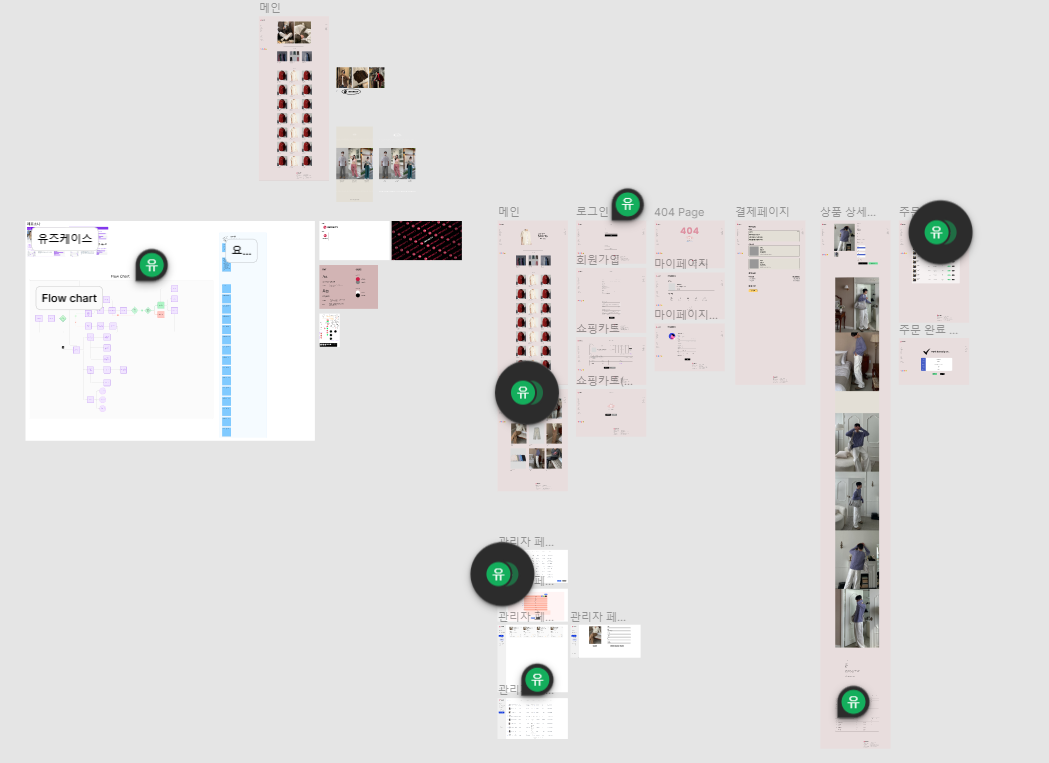
- Figma 디자인 (UI 디자인)
남성 페르소나

여성 페르소나

DB 모델링과 Figma 디자인은 진행중이며,

위와 같은 UI를 디자인했습니다.
왼쪽, 오른쪽 nav 바는 스크롤시 따라오게 되어있으며, 중간에 article 만 변하는 식으로 SPA 를 구현하려고 합니다.
기본적인 페이지 위주로 Figma 작성중이며, 프론트엔드 에서 UI도 중요하겠지만 요즘은 UX가 중요하다는 편이어서 그에 초점을 맞추고 진행할 예정입니다!!
쇼핑몰 같은 경우에는 쇼핑몰 메인페이지만 시맨틱 태그를 사용하여 SEO 적합하게 하는 것이 목표이며
나머지 페이지는 검색을 통해 들어올 일이 없기에 JS를 통해 html element를 컴포넌트화 하여 진행할 생각입니다.
DB는 아래와 같이 설계하였습니다.

SPA 어떻게 만들어야 할까?
innerHTML 을 이용하여 컴포넌트를 만든 후 최대한 재활용 하는 식으로 진행!!!
const productImage = `<img src="${img[0]}" alt="${name}">`;
const discountField = `
<div class="discount-field">
<em class="product-price-rate">${rate}%</em>
<em class="product-price-original">${price.toLocaleString()}원</em>
</div>
`;
Git Commit Convention
Gitlab 을 이용할 생각이며 git commit convention은 아래를 참고할 생각입니당~
https://velog.io/@archivvonjang/Git-Commit-Message-Convention
[Git] Commit Message Convention
Git을 협업에 알맞게, 커뮤니케이션에 유용하게, 깔끔한 가독성을 가지도록 사용하기 위해서 좋은 커밋 세미지를 사용하는 것이 중요하다. 그러기 위해서 커밋 컨벤션을 정리하였다.
velog.io
마무리
이번 프로젝트는 결과물 보다는 과정에 초점이 맞추어져 있다보니 프로젝트 진행을 통해 성장하는 계기가 되었으면 좋겠지만, 만약에 도중에 이탈하거나 포기하는 상황이 오면 프로젝트 진행에는 문제가 없겠지만 아쉬울 것 같습니다 ㅠ
이번 프로젝트의 목적은 성장 이라는 걸 생각!!!
'프로그래멍 언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 디자인 패턴 (1) | 2024.02.11 |
|---|---|
| [Javascript] JS 이해하기 (0) | 2024.01.17 |

